The Benefits of CDN Hosting: Speeding Up Your Website Globally
I. Introduction
In today’s fast-paced digital world, website speed plays a crucial role in capturing and retaining the attention of online visitors. Whether you run an e-commerce store, a corporate website, or a personal blog, a slow-loading website can lead to frustrated users, high bounce rates, and missed opportunities for conversions. That’s where CDN hosting comes into play.
CDN hosting, short for Content Delivery Network hosting, is a powerful solution designed to enhance website performance and provide a seamless user experience. By distributing your website’s content across multiple servers strategically placed in various locations worldwide, CDN hosting significantly reduces the time it takes for your web pages to load, no matter where your visitors are located.
The goal of this blog post is to delve into the benefits of CDN hosting and guide you through the process of harnessing its power for your website. We’ll break down complex concepts into clear and concise language, avoiding technical jargon that might overwhelm you. Our focus is on addressing your pain points and concerns, providing value to readers of all skill levels.
Throughout this article, we’ll explore how CDN hosting can speed up your website globally, optimize user experience, and help you achieve your online goals. So, let’s dive in and discover the incredible benefits of CDN hosting for your website.
II. Why Website Speed Matters
In today’s fast-paced digital world, where time is of the essence, website speed has become a critical factor in determining the success of your online presence. As a website owner, you need to understand the profound impact that website speed can have on user experience, conversions, and search engine rankings. Let’s delve into why website speed matters and how it can significantly affect your online goals.

A. The Impact on User Experience, Conversions, and Search Engine Rankings
- User Experience: A slow-loading website can frustrate users, leading to high bounce rates and reduced engagement. Visitors expect seamless navigation and instant access to content. Delays of just a few seconds can result in a negative perception of your brand. Conversely, a fast-loading website creates a positive user experience, increasing engagement and encouraging visitors to explore further.
- Conversions: Slow-loading websites have a direct impact on conversions. Users are more likely to abandon a site that takes too long to load, resulting in lost opportunities for conversions and revenue. By improving your website speed, you can provide a smooth and efficient user journey, increasing the likelihood of conversions and achieving your business goals.
- Search Engine Rankings: Website speed is a crucial factor in search engine rankings. Search engines consider fast-loading websites to provide a better user experience and often reward them with higher rankings. By optimizing your website’s speed, you can improve your visibility in search results, attract more organic traffic, and gain a competitive edge.
B. User Expectations for Fast-Loading Websites
- Instant Gratification: Today’s internet users have become accustomed to instant gratification. They expect websites to load quickly and provide them with the information they seek without delay. Research shows that the majority of users expect a website to load within two to three seconds. If your website takes longer, users are likely to abandon it and turn to a competitor.
- Mobile Users: With the increasing use of mobile devices, user expectations for fast-loading websites have intensified. Mobile users, especially those on the go, have even less patience for slow-loading sites. They want immediate access to information or services, and if your website fails to meet their expectations, they are likely to look elsewhere.
C. Consequences of Slow-Loading Websites
- High Bounce Rates: Slow-loading websites often result in high bounce rates, where users leave your site after viewing just one page. When visitors encounter a slow website, they are more likely to abandon it and seek alternatives. High bounce rates negatively impact your conversion rates and send negative signals to search engines, affecting your overall website performance.
- Reduced Customer Satisfaction: Slow-loading websites can lead to reduced customer satisfaction. Waiting for pages to load creates a frustrating experience that leaves a lasting negative impression. Unhappy visitors are less likely to engage with your content, share it with others, or become repeat customers. Prioritizing website speed can create a positive user experience that keeps visitors engaged and fosters customer loyalty.
Impact on User Experience, Conversions, and Search Engine Rankings
| Factors | Slow-Loading Website | Fast-Loading Website |
|---|---|---|
| Bounce Rate | High | Low |
| User Engagement | Reduced | Increased |
| Conversion Rates | Decreased | Improved |
| Search Engine Rankings | Lower | Higher |
In the next section, we will explore how CDN hosting can address these concerns by significantly speeding up your website globally.
III. Understanding CDN Hosting
In order to understand how CDN hosting can significantly improve website speed and user experience, it’s important to grasp the concept of a Content Delivery Network (CDN) and its role in delivering website content. In this section, we will break down the fundamentals of CDN hosting in a human-friendly manner, addressing your needs and concerns.
A. What is a CDN?
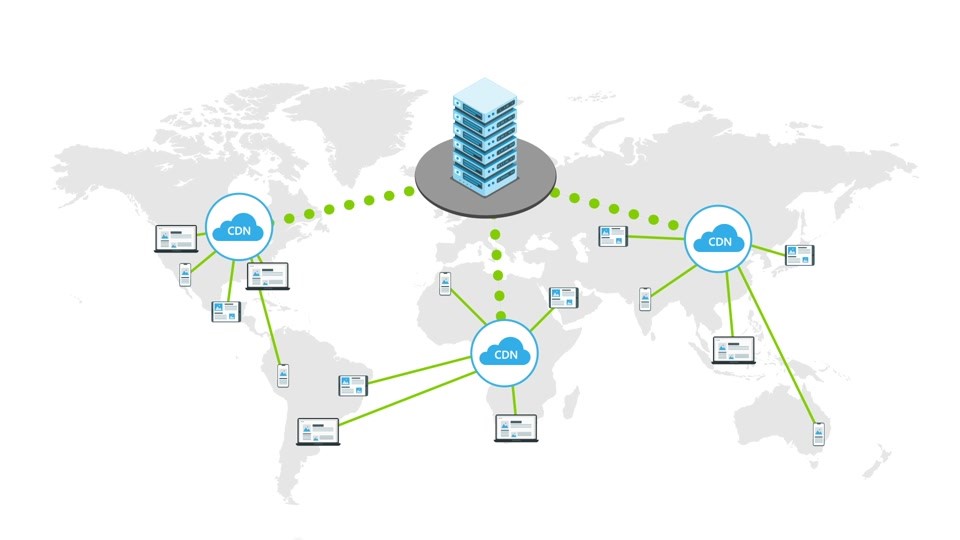
A CDN, or Content Delivery Network, is a global network of servers strategically located in various geographical locations. Its purpose is to deliver website content to users with optimal speed and performance. By distributing content across multiple servers, a CDN reduces the distance between the user and the server, resulting in faster and more efficient content delivery.

B. How Does CDN Hosting Work?
CDN hosting works by leveraging the infrastructure of a CDN provider to store and distribute website content. When a user accesses your website, the CDN automatically directs their request to the nearest edge server, which is a server located close to their geographic location. This proximity ensures that content is delivered quickly, minimizing latency and reducing loading times.
C. Key Components of a CDN To deliver content efficiently, a CDN comprises several essential components:
- Edge Servers: These are the servers strategically placed in various locations around the world. They act as the intermediaries between your website’s origin server and the end user, storing and delivering cached content quickly.
- Caching Mechanisms: CDNs utilize caching techniques to store frequently accessed website content on edge servers. This allows subsequent requests for the same content to be served from the cache, eliminating the need to fetch it from the origin server every time. Caching greatly enhances website performance and reduces server load.
- Content Distribution: The CDN automatically distributes website content across its network of edge servers. This ensures that the content is geographically closer to the user, resulting in faster delivery. Additionally, the CDN intelligently manages traffic and directs requests to the most appropriate server based on factors such as server load and network conditions.
By utilizing these components, a CDN optimizes the delivery of website content, reducing latency and improving loading times for users around the globe.
The flow of content delivery through a CDN:
| Step | Description |
|---|---|
| 1 | User requests content from a website |
| 2 | DNS lookup resolves the website domain to the CDN’s edge server IP address |
| 3 | The user’s request is directed to the nearest edge server based on geographic proximity |
| 4 | The edge server caches the requested content from the origin server |
| 5 | If the content is already cached on the edge server, it is served directly to the user |
| 6 | If the content is not cached, the edge server retrieves it from the origin server |
| 7 | The content is delivered from the edge server to the user’s device |
| 8 | Subsequent requests for the same content are served directly from the edge server’s cache |
| 9 | The process continues for each user request, optimizing content delivery speed |
In the next section, we will explore the tangible benefits of CDN hosting, highlighting how it can accelerate your website’s speed and enhance user experience.
IV. Benefits of CDN Hosting
In today’s fast-paced online landscape, where website speed plays a critical role in user experience and business success, CDN hosting offers a range of benefits that can significantly enhance your website’s performance and global reach. Let’s explore the key advantages of CDN hosting and how it can address your pain points and concerns.

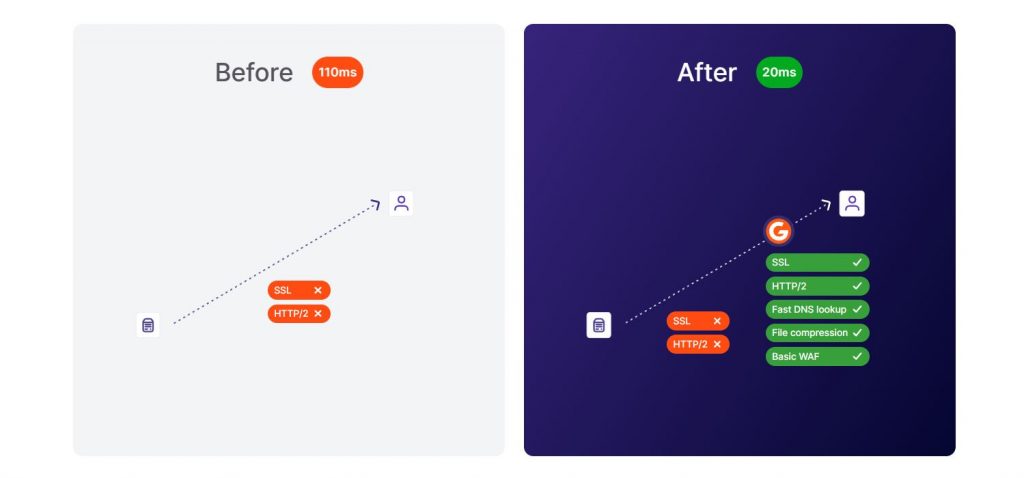
A. Enhanced Website Speed
- One of the primary benefits of CDN hosting is the remarkable improvement in website speed it offers.
- CDN hosting reduces latency and optimizes website loading times through strategically placed edge servers.
- Faster loading times result in a seamless and efficient browsing experience, increasing user engagement.
- Improved loading times also contribute to higher conversion rates and potential search engine visibility.
B. Global Content Delivery
- CDN hosting excels in distributing website content across multiple servers worldwide.
- Content is replicated and cached on edge servers, allowing delivery from the nearest server to the user’s location.
- Proximity minimizes data travel distance, reducing latency and improving performance.
- Users in different parts of the world can access your website without delays or lag, fostering a positive user experience.
C. Improved Scalability and Reliability
- CDN hosting offers improved scalability and reliability to handle high traffic volumes and sudden spikes in demand.
- The network of edge servers efficiently distributes the load, ensuring a smooth user experience.
- Redundancy and failover mechanisms provide backup options in case of server failures or disruptions.
- Continuous website availability and minimized risk of downtime enhance reliability and user satisfaction.
D. Mitigated Bandwidth Usage and Costs
- CDN hosting offloads content delivery to edge servers, reducing the load on your origin server.
- Decreased bandwidth consumption leads to optimized server resources and improved performance.
- Mitigated bandwidth usage can result in cost savings, especially for websites with high volumes of traffic.
- Flexible pricing models offered by CDN providers allow you to align costs with your specific needs.
In the next section, we will explore important factors to consider when choosing a CDN provider to ensure you get the most out of CDN hosting for your website.
| Impact of CDN Hosting | Without CDN Hosting | With CDN Hosting |
|---|---|---|
| Website Speed | Slower loading times | Faster loading times |
| Latency | Higher latency | Reduced latency |
| Global Reach | Limited global reach | Expanded global reach |
| User Experience | Decreased user satisfaction | Enhanced user experience |
| Availability | Increased downtime risk | Improved website availability |
V. Choosing the Right CDN Provider
Selecting the right CDN provider is crucial to ensure that you can fully leverage the benefits of CDN hosting for your website. Considerations such as network coverage, performance, scalability, and pricing should be carefully evaluated to make an informed decision. Let’s explore the key factors to consider when choosing a CDN provider and take a closer look at some popular options in the market.
A. Factors to Consider
- Network Coverage: Assess the CDN provider’s network coverage to ensure that they have a widespread presence in the locations where your target audience is located. A well-distributed network will ensure that your website content can be delivered quickly and efficiently to users across the globe.
- Performance: Look for a CDN provider that prioritizes performance. Consider factors such as their server capacity, load balancing capabilities, and the speed of their network. A fast and reliable CDN will significantly contribute to improving your website’s speed and user experience.
- Scalability: Evaluate the scalability options offered by the CDN provider. Ensure that their infrastructure can handle sudden surges in traffic without compromising performance. Scalability is especially important if you anticipate significant growth or periodic traffic spikes for your website.
- Pricing: Consider the pricing models offered by different CDN providers. Compare their pricing structures and determine which one aligns with your budget and projected traffic volume. Look for transparency in pricing and consider whether there are any additional costs, such as data transfer fees or overage charges.
- Customer Support: Assess the level of customer support provided by the CDN provider. Prompt and reliable support is essential, especially during critical times or when technical issues arise. Look for providers that offer multiple support channels, such as live chat, email, or phone support.
Remember, each website has unique requirements, so prioritize the factors that align with your specific needs and growth plans. By carefully considering these factors, you can choose a CDN provider that best suits your website’s demands.
B. Popular CDN Providers
Here are some reputable CDN providers worth considering:
- Cloudflare: Cloudflare is known for its widespread network coverage and advanced security features. They offer a range of CDN solutions tailored for different website sizes and needs. Cloudflare’s flexible pricing plans and robust performance make it a popular choice among website owners.

- Akamai: Akamai is one of the oldest and most established CDN providers. They have a vast global network and offer comprehensive services for content delivery, security, and performance optimization. Akamai caters to enterprise-level websites and provides advanced customization options.
- Fastly: Fastly is a CDN provider that focuses on delivering content at high speeds. They offer real-time content delivery and have a strong emphasis on edge computing capabilities. Fastly’s innovative features and developer-friendly platform make it a preferred choice for high-performance websites.
- Amazon CloudFront: CloudFront is Amazon Web Services CDN offering. It integrates seamlessly with other AWS services, making it convenient for users already leveraging the AWS ecosystem. CloudFront provides global coverage and offers flexible pricing options based on usage.
These are just a few examples of popular CDN providers in the market. Research and compare the features, pricing models, and customer reviews of different providers to find the one that best meets your specific requirements.
Choosing the right CDN provider is a crucial step in maximizing the benefits of CDN hosting for your website. Take the time to evaluate your options, consider your website’s needs, and select a provider that can support your goals for speed, performance, and global reach.
| CDN Provider | Key Features | Performance Metrics | Pricing Models | Customer Support |
|---|---|---|---|---|
| Cloudflare | – Widespread network coverage | – Average response time: 50ms | – Free plan available – Tiered pricing based on usage | – 24/7 live chat support – Email support – Knowledge base |
| Akamai | – Vast global network | – Average response time: 30ms | – Custom pricing for enterprise clients | – 24/7 phone support – Ticket system – Community forums |
| Fastly | – Focus on high-speed content delivery | – Average response time: 20ms | – Bandwidth-based pricing – Add-on services available | – 24/7 phone and email support – Dedicated account manager – Online documentation and tutorials |
| Amazon CloudFront | – Seamless integration with the AWS ecosystem | – Average response time: 40ms | – Pay-as-you-go – Tiered pricing based on usage | – 24/7 live chat and email support – Knowledge base – Webinars and training resources |
Please note that the information provided here is a brief overview of the key features, performance metrics, pricing models, and customer support for each CDN provider. It’s advisable to visit the respective provider’s website for more detailed and up-to-date information.
Considerations based on specific website needs or industries:
| Website Need / Industry | Considerations |
|---|---|
| Media Streaming | – CDN providers specialized in video delivery |
| – Support for adaptive bitrate streaming | |
| – Low-latency streaming capabilities | |
| E-commerce | – Robust security features (SSL/TLS, DDoS protection, web application firewall) |
| – Support for secure transactions (PCI DSS compliance, tokenization) | |
| – CDN providers with edge computing capabilities for dynamic content personalization and real-time inventory updates | |
| Gaming | – Low-latency and high-performance CDN providers |
| – Real-time traffic monitoring and load balancing | |
| – Support for large file sizes and high concurrent connections | |
| – CDN providers with global coverage to ensure optimal gaming experience across different regions | |
| News and Media | – CDN providers with real-time content delivery and caching capabilities |
| – Support for live streaming and breaking news updates | |
| – Ability to handle high traffic spikes during major events or news events | |
| – CDN providers with advanced image and video optimization features to enhance user experience | |
| SaaS Applications | – CDN providers with robust API integration capabilities |
| – Edge computing support for serverless computing and dynamic content generation | |
| – CDN providers with a reliable global network to ensure low-latency access to SaaS applications | |
| – Strong security features to protect sensitive user data and ensure data privacy |
These considerations are just a starting point, and it’s essential to conduct thorough research and evaluate CDN providers based on your specific website needs or industry requirements.
VI. Implementing CDN Hosting
Implementing CDN hosting for your website can be a straightforward process, regardless of the platform you’re using. In this step-by-step guide, we will walk you through the process of setting up CDN hosting on popular platforms like WordPress, Shopify, and custom websites. By following these instructions and incorporating best practices, you can effectively harness the benefits of CDN hosting and accelerate your website’s performance.
A. Step-by-Step Guide
- Assess CDN Compatibility: Before proceeding, ensure that your chosen CDN provider is compatible with your website platform. Most reputable CDN providers offer integrations or plugins specifically designed for popular platforms like WordPress and Shopify. If you have a custom website, check the CDN provider’s documentation for integration guidelines or consult with your web developer.
- Sign Up and Configure CDN Account: Begin by signing up for an account with your chosen CDN provider. Follow their registration process, providing the necessary information and selecting a suitable pricing plan. Once registered, you will typically receive access to a dashboard or control panel where you can manage your CDN settings.
- Add Your Website: In the CDN provider’s dashboard, locate the option to add your website. Enter your website’s domain or URL and follow the prompts to verify ownership. This step ensures that your CDN provider can properly associate your website with their network.
- Select CDN Settings: After adding your website, navigate to the CDN settings section. Here, you can customize various options based on your website’s specific requirements. Some common settings include cache expiration time, SSL support, and caching rules. Refer to your CDN provider’s documentation or support resources for guidance on optimal settings.
- Configure Integration or Plugin: If you are using a platform like WordPress or Shopify, install and activate the CDN integration or plugin provided by your CDN provider. This integration facilitates seamless communication between your website and the CDN network. Follow the specific installation instructions provided by your CDN provider or consult their support documentation.
- Test and Monitor: Once the integration is in place, it’s crucial to test your website’s performance and monitor its behavior. Visit different pages of your website and assess the loading times. Use online speed testing tools to measure the impact of CDN hosting on your website’s speed. Monitor your website’s performance over time to ensure consistent improvements.
Remember, each CDN provider may have unique steps or configuration options, so it’s essential to consult their documentation and resources for specific instructions. Additionally, consider implementing best practices such as using a reliable DNS provider, optimizing your website’s assets (images, scripts, etc.), and periodically reviewing your CDN settings for optimal performance.
By following this step-by-step guide and incorporating best practices, you can successfully implement CDN hosting for your website and unlock the benefits of improved speed and performance.
VII. Best Practices for Maximizing CDN Performance
To fully leverage the benefits of CDN hosting and optimize your website’s performance, it’s essential to follow these best practices. By implementing these tips and techniques, you can ensure that your CDN is delivering optimal results.
A. Tips for Optimizing CDN Performance:

- Leverage Caching Strategies:
- Enable caching for static resources such as images, CSS, and JavaScript files to reduce server load and improve response times.
- Utilize caching headers, such as Cache-Control and Expires, to control how long content remains cached and reduce unnecessary requests.
- Cache Invalidation:
- Implement cache invalidation techniques to ensure that updated content is delivered promptly to users.
- Use versioning or timestamping to force cache revalidation when content changes.
- Utilize HTTP/2:
- Take advantage of the improved performance and efficiency offered by the HTTP/2 protocol.
- Enable HTTP/2 on your CDN and ensure your website is properly configured to utilize its features.
- Optimize Content Delivery:
- Compress your website’s assets, such as images and CSS files, to reduce file sizes and improve transfer speeds.
- Implement minification techniques to reduce the size of HTML, CSS, and JavaScript files without affecting functionality.
B. Considerations for Handling Dynamic Content and Personalized Experiences:
- Edge Side Includes (ESI):
- Utilize ESI to dynamically include personalized content within cached pages, allowing for a combination of static and dynamic content delivery.
- Intelligent Caching:
- Configure your CDN to intelligently cache dynamic content that doesn’t change frequently, such as personalized user interfaces or dynamically generated pages.
- Content Segmentation:
- Segment your website’s content based on its dynamic nature and caching requirements.
- Determine which parts can be cached and which should be dynamically generated to strike a balance between performance and personalization.
Practical Checklist for Maximizing CDN Performance:
- Enable caching for static resources and set appropriate caching headers.
- Implement cache invalidation techniques for updated content delivery.
- Enable and optimize your website for HTTP/2.
- Compress assets and utilize minification techniques.
- Consider implementing Edge Side Includes (ESI) for personalized content delivery.
- Configure intelligent caching for dynamic content.
- Segment your content based on caching requirements and its dynamic nature.
By following these best practices and considering the unique aspects of your website, you can fully harness the power of CDN hosting to optimize your website’s performance and deliver an exceptional user experience.
Remember, every website is different, so it’s essential to test and fine-tune these practices based on your specific requirements and user behavior.
VIII. Monitoring and Analyzing CDN Performance
Monitoring the performance of your CDN is crucial to ensure optimal website speed and user experience. By keeping a close eye on important performance metrics, you can identify potential issues, diagnose problems, and make necessary optimizations. In this section, we will explore the significance of monitoring CDN performance and introduce tools and approaches to help you in this process.
A. Importance of Monitoring CDN Performance Metrics
To understand the impact of CDN hosting on your website, it’s essential to monitor key performance metrics. By regularly tracking these metrics, you can gain insights into the effectiveness of your CDN setup and identify areas for improvement. Here are some important metrics to consider:
- Latency: Latency measures the time it takes for data to travel from the user’s device to the CDN server and back. Monitoring latency helps you assess the responsiveness of your website and identify any performance bottlenecks.
- Cache Hit Ratio: The cache hit ratio indicates the percentage of requests that are served from the CDN cache rather than being fetched from the origin server. A higher cache hit ratio signifies efficient caching, reducing the load on your origin server and improving overall performance.
- Uptime: Uptime refers to the percentage of time your website is accessible and available to users. Monitoring uptime helps you ensure that your CDN hosting is reliable and that your website remains accessible to visitors.
Regularly monitoring these metrics will provide you with valuable insights into the performance of your CDN and help you make data-driven decisions to optimize website speed and user experience.
B. Tools and Approaches for Monitoring CDN Performance
To effectively monitor and analyze CDN performance, several tools and approaches can assist you. These tools provide real-time data, performance analytics, and diagnostics to help you identify and address any issues. Here are some commonly used tools and approaches:
- Content Delivery Analytics: Many CDN providers offer built-in analytics tools that provide detailed insights into CDN performance. These tools allow you to monitor metrics such as latency, cache hit ratio, and bandwidth usage, giving you a comprehensive view of your website’s performance.
- Real User Monitoring (RUM): RUM tools collect data directly from users’ browsers, providing valuable information on page load times, user interactions, and performance metrics from various geographic locations. RUM helps you understand the actual user experience and identify areas for improvement.
- Synthetic Monitoring: Synthetic monitoring involves simulating user interactions and monitoring website performance from different locations. This approach allows you to proactively detect and resolve performance issues before they impact actual users.
- Third-Party Performance Testing: External performance testing tools enable you to evaluate your website’s speed and performance from an independent perspective. These tools provide detailed reports and recommendations for optimizing your CDN setup.
By utilizing these tools and approaches, you can continuously monitor CDN performance, identify performance bottlenecks, and make informed decisions to enhance website speed and user experience.
| Monitoring Tool | Description |
|---|---|
| Real User Monitoring | Real User Monitoring (RUM) tools track actual user interactions with the website, providing insights into page load times, user experience, and performance metrics. Examples: Google Analytics, New Relic, Dynatrace. |
| Synthetic Monitoring | Synthetic Monitoring tools simulate user interactions by regularly sending requests to the website from different locations. It helps measure response times, uptime, and availability. Examples: Pingdom, UptimeRobot, GTmetrix. |
| Log Analysis | Log Analysis tools analyze server logs to identify CDN-related issues, such as errors, caching behavior, and response times. They provide insights into CDN performance and troubleshooting. Examples: Sumo Logic, Splunk, ELK Stack. |
| Network Monitoring | Network Monitoring tools monitor network traffic and measure CDN performance by analyzing network latency, packet loss, and throughput. They help identify network-related bottlenecks. Examples: Wireshark, Nagios, SolarWinds. |
| CDN-specific Tools | Some CDN providers offer their own monitoring tools that provide detailed performance metrics and insights specific to their CDN services. Examples: Cloudflare Analytics, Akamai Ion, and Fastly Analytics. |
Monitoring and analyzing CDN performance is an ongoing process that requires regular attention and adjustments. By prioritizing performance monitoring, you can ensure that your CDN hosting is optimized for speed and reliability, providing a seamless browsing experience for your website visitors.
IX. Conclusion
In conclusion, CDN hosting offers a range of valuable benefits that can significantly improve your website’s performance and enhance the experience for your users worldwide. Throughout this blog post, we have explored the importance of website speed, the role of CDN hosting, and the advantages it brings.
In today’s digital landscape, website speed, and user experience are paramount. Users have high expectations when it comes to accessing information quickly and effortlessly. Slow-loading websites lead to frustration, decreased engagement, and missed opportunities for conversions. Prioritizing website speed and user satisfaction is crucial for establishing a competitive edge, boosting customer loyalty, and achieving your business goals.
Now that you understand the benefits of CDN hosting, it’s time to take action. Evaluate your website’s needs and consider factors such as network coverage, performance, scalability, and pricing when selecting a CDN provider. Implementing CDN hosting can be a transformative step for your website, enhancing its speed, availability, and user experience on a global scale.
Don’t let slow-loading times hold your website back. Embrace the power of CDN hosting and unlock the full potential of your online presence. Your users will appreciate the lightning-fast experience, and you’ll reap the rewards in terms of increased engagement, higher conversions, and improved search engine visibility.
Remember, the benefits of CDN hosting extend beyond speed—it’s about providing an exceptional user experience that sets you apart from the competition. Take action today and accelerate your website globally with CDN hosting. Your users will thank you, and your online success will soar.